当ブログへお越しくださる方はtwitterやブログランキングが多く、たまに検索流入。
ゆにろぐを見たいと思っていらっしゃる方はほとんどいません。
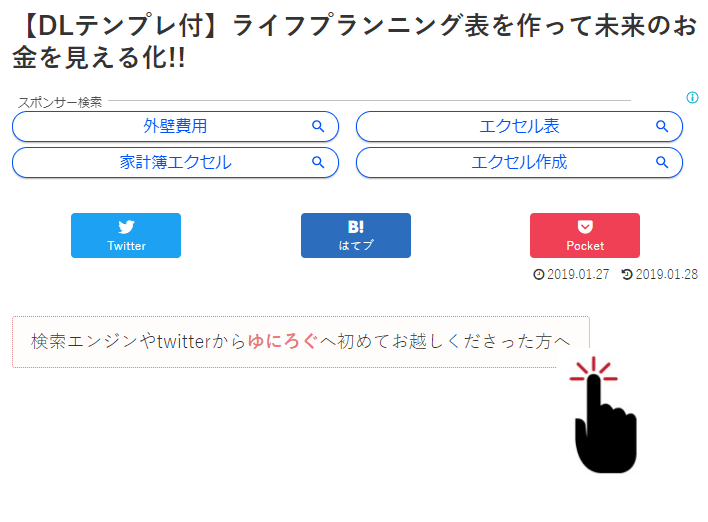
というわけで、検索エンジンやtwitter、ブログランキングから当ブログへ初めて来てくださった方あてに、当ブログがどんなブログなのかをご紹介するメッセージが表示されるようにしたので、その方法を備忘記録。
参考サルワカさん。
冒頭メッセージのほか、記事内の一部(ネタバレ等)を隠したいときにも使えるCSS+HTMLです。
cssの記述
外観>テーマの編集
スタイルシート(style.css)に下記を追記
/*—– 記事の一部を隠す —–*/
/*全体*/
.hidden_box {
margin: 2em 0;/*前後の余白*/
padding: 0;
}
/*ボタン装飾*/
.hidden_box label {
display: inline-block;
padding: 0.5em 1em;
text-decoration: none;
color: #333333;
border: dashed 1px #e67a7a;
border-radius: 3px;
transition: .4s;
}
/*ボタンホバー時*/
.hidden_box label:hover {
border-style: dotted;
background: #fffcfc;
color: #333333;
}
/*チェックは見えなくする*/
.hidden_box input {
display: none;
}
/*中身を非表示にしておく*/
.hidden_box .hidden_show {
height: 0;
padding: 0;
overflow: hidden;
opacity: 0;
transition: 0.8s;
}
/*クリックで中身表示*/
.hidden_box input:checked ~ .hidden_show {
padding: 10px 0;
height: auto;
opacity: 1;
}
色の指定はお好みの色で。
参考HTMLカラーコード:WEB色見本 原色大辞典
ウィジェットへのHTML記述
投稿本文上にテキストをドラック&ドロップで追加
テキストモードにして下記記述を記載
<div class=”hidden_box”><label for=”first“>
検索エンジンやtwitterから<span style=”color: #e67a7a;”><strong>ゆにろぐ</strong></span>へ初めてお越しくださった方へ</label>
<input id=”first” type=”checkbox” /><div class=”hidden_show”>
<!–非表示ここから–>
ゆにろぐは『心豊かに笑顔で暮らす毎日を』目指すゆに家じゅんのログ(記録)用ブログです。年収300万円代ながらも夫婦共働きで年100万以上貯金。資金援助0で家を建てつつ、アラサーで1200万以上の貯蓄を達成した家計のヒミツや、日々のごはんを赤裸々に公開しています。詳しくはこちらのTOPページをご覧下さい(*゚▽゚*)
<!–ここまで–></div>
</div>
<label for=”first“>と<input id=”first” type=”checkbox” />のfirst部分はお好みで適当なidに。
同じページ内に同じidがあると、2つ目のボタンをクリックしたら1つ目が表示されることになってしまうので要注意。




コメント