
どーも、じゅんです
昨日カスタムキャストでブログ&twitterのアイコンを新しく作ったお話をさせていただきましたが、鉄は熱いうちに打て!
早速実際の記事のアイコンを変更する手順をご紹介したいと思います。
わたしが使っているのは無料のWPテーマ【cocoon】なので、そちらに沿った説明となります。
予めご了承ください。
 cocoonユーザー
cocoonユーザー WPのテーマに悩んでいる
WPのテーマに悩んでいる 過去記事の特定のフレーズを一括で変更したい
過去記事の特定のフレーズを一括で変更したい最後のみ当てはまる方は、コチラから『SearchRegexで一括変更する』まで読み飛ばしてください。
全てのチェックリストに当てはまる方は、どうぞ最初から最後までお付き合いくださいませ~
cocoonのビジュアルモードが超使いやすい!
初めてのwordpress
たくさんのテーマがあるので選ぶのが楽しいけれど、たくさんありすぎてどれにしていいか迷っちゃいますよね。
ゆにろぐが利用しているテーマは無料の【cocoon】です。
元々は同じ製作者わいひらさんが作っておられた【simplicity】を使用させていただいていたのですが、直感的な使いやすさに惹かれ変更しました。
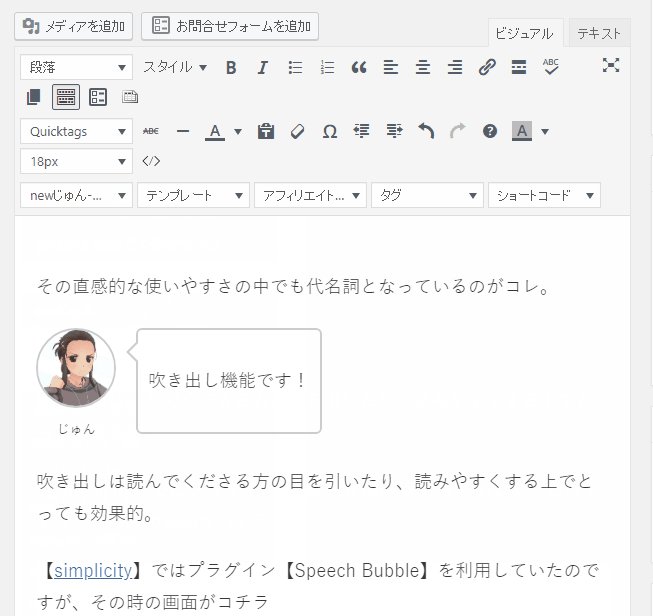
その直感的な使いやすさの中でも代名詞となっているのがコレ。

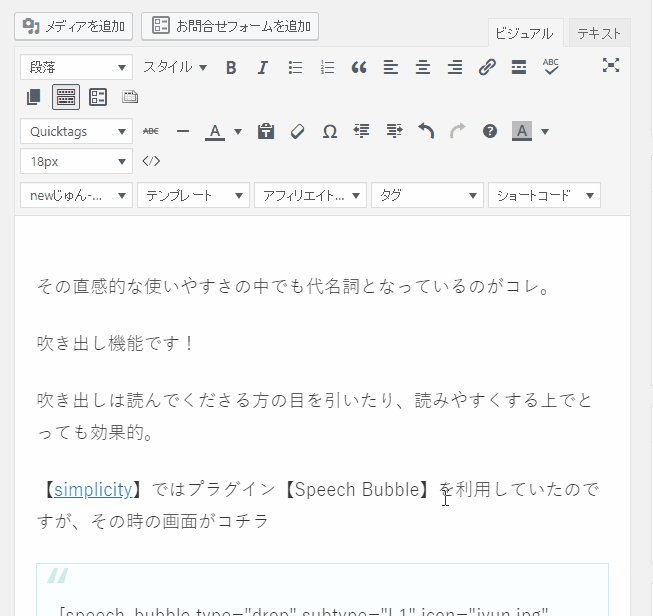
吹き出し機能です!
吹き出しは読んでくださる方の目を引いたり、読みやすくする上でとっても効果的。
【simplicity】ではプラグイン【Speech Bubble】を利用していたのですが、その時の画面がコチラ
[speech_bubble type=”drop” subtype=”L1″ icon=”jyun.jpg” name=”じゅん”] 吹き出し機能です! [/speech_bubble]
味気ない文字の羅列で、実際のイメージが掴めないですよね(´・_・`)
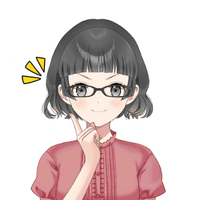
これが【cocoon】になるとこうなります

超絶ラクで使いやすい上に視認性も向上!
使い込んでいくとオススメ機能はもっとたくさんあるのですが、まず惹かれたのはコレでした。
cocoonの吹き出し用アイコンを設定する
吹き出し機能には、標準で使えるアイコンも複数種類揃っています。
が、実際に使いたいのはオリジナルのアイコンですよね。
これもたった2stepで簡単に設定できちゃいます。
1.画像を用意する
今回はカスタムキャストで作成。
ベストな画像サイズがいまだわからないのですが…吹き出し用は125×125pixelで作っています。
まずは大きめの解像度(twitterなら400×400pixel)で作っておけば、汎用性が高まりますよ。
大きい→小さくは簡単にできるけど、小さい→大きくは粗くなってしまうので✖
2.cocoonの吹き出しに設定する
続いてcocoonの吹き出し機能で使えるように設定します。

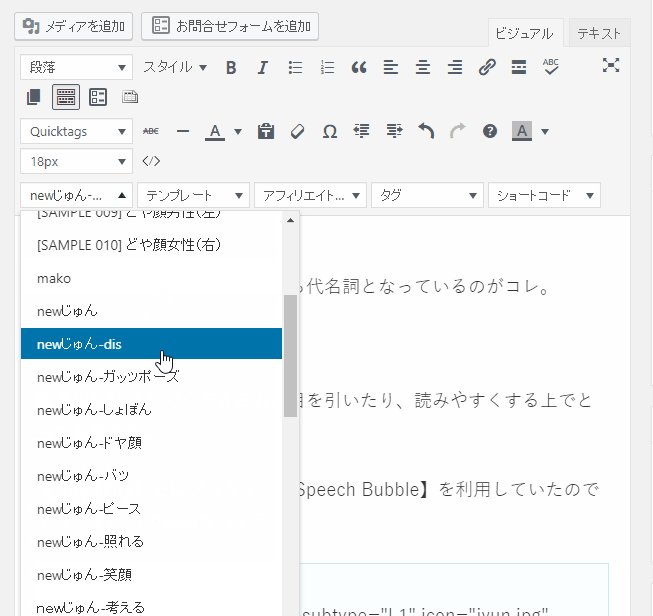
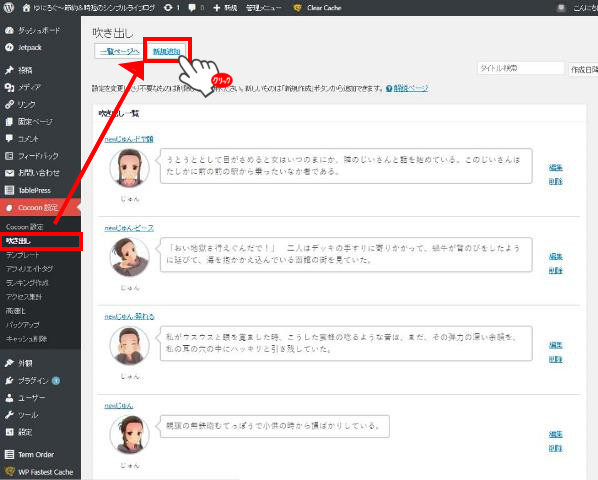
cocoon設定>吹き出し>新規追加

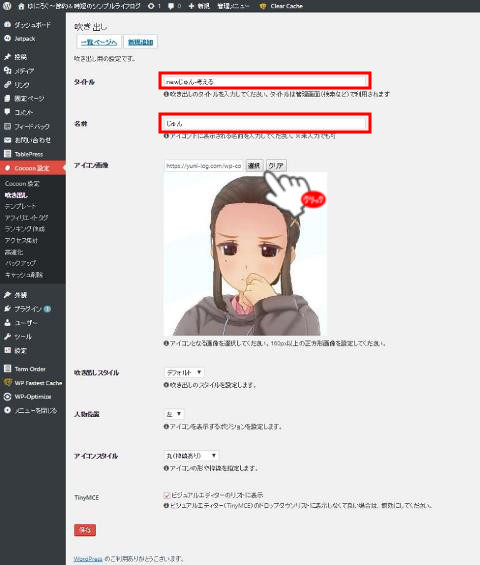
- タイトルにプルダウンから選ぶときの名前を登録
- 名前にアイコン下に表示される名前を登録
- アイコン登録の選択をクリックして、アイコンにしたい画像を選ぶ

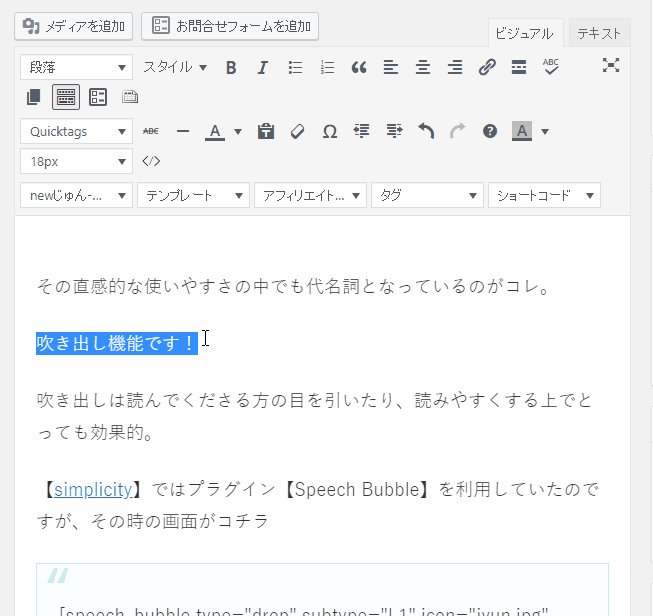
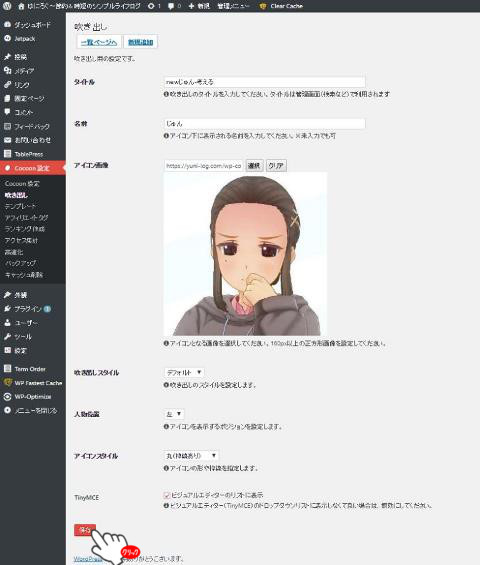
吹き出しスタイルや配置、アイコンの形を決めたら保存
以上の設定でビジュアルエディタから吹き出しアイコンとして使えるようになります。

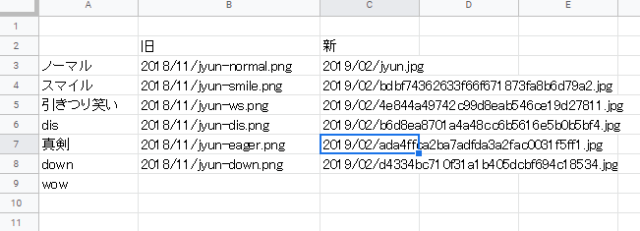
この時アイコン画像のurlを画像ごとメモしておきましょう
後で一括変更するときのメモなので、本当にカンタンなメモでOK
ちなみに私はこんな感じでGoogleスプレッドシートにメモしました。

search Regexで記事のアイコンを一括変更する
今回のようにアイコンを変えるときはもちろん、特定のフレーズや文書の置換えができるので
- <h4>指定を<h3>指定に変える
- 「買った」を「購入した」に表記変更する
などにも使えるのでオススメのプラグインですよ!
WPプラグインSearchRegexをインストールする

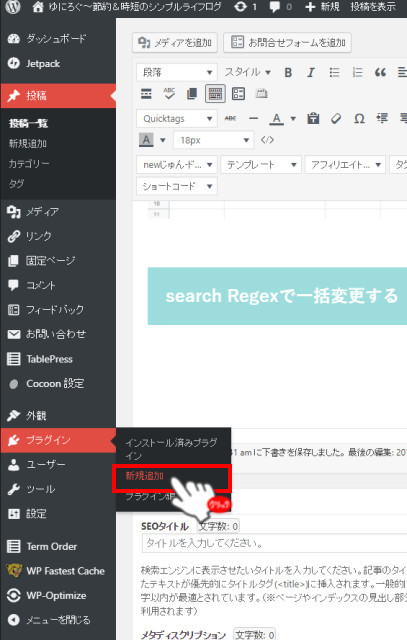
プラグイン>新規追加

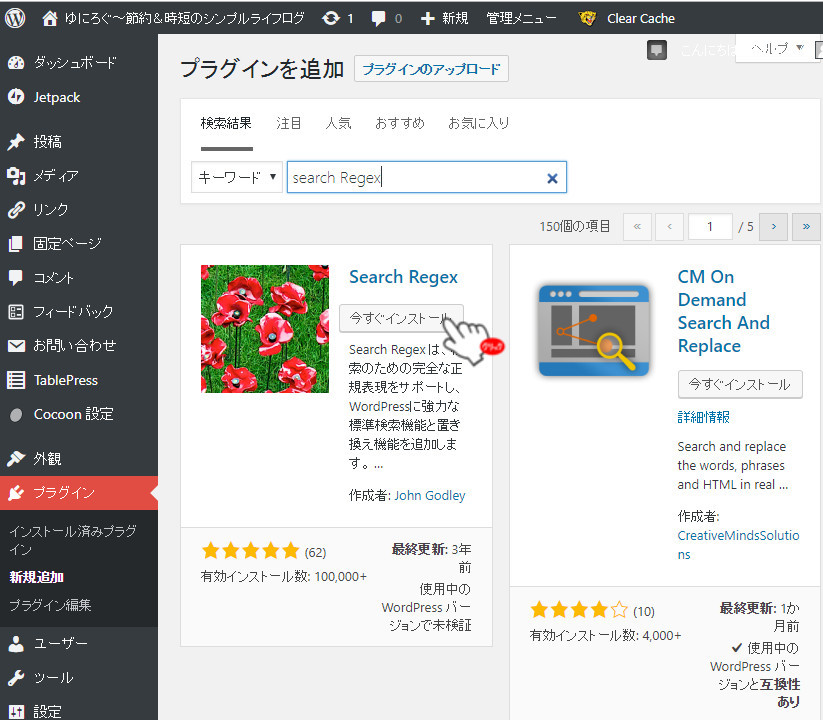
検索ボックスに【SearchRegex】と入力>今すぐインストール>有効化

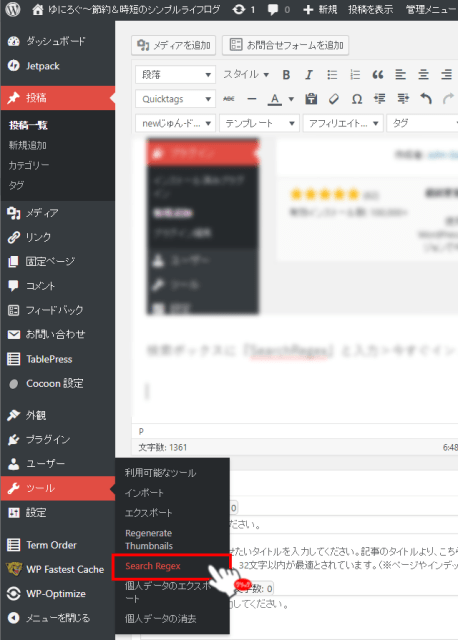
ツールからSearchRegexを選択してクリック
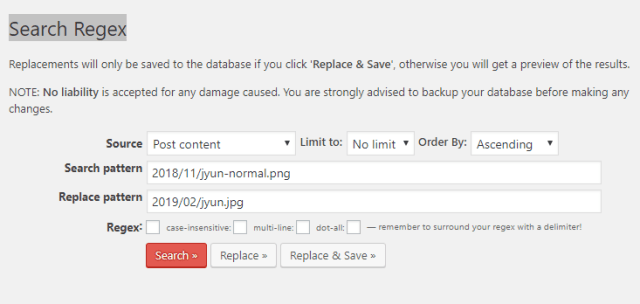
SearchRegexが起動します。

項目を一つずつ説明していきますね。
プルダウンの内『source』は検索・置き換えの対象を指定する場所。
| Comment author | コメントの名前 |
|---|---|
| Comment author email | コメントのメールアドレス |
| Comment author URL | コメントのURL |
| Comment content | コメントの内容 |
| Post content | 記事の本文 |
| Post excerpt | 記事の抜粋 |
| Post meta value | 記事のカスタムフィールド |
| Post title | 記事のタイトル |
| Post URL | 記事のURL |
標準設定では『Post content』
記事本文を検索対象としていますので、今回はこのままでOK
続いて『Limit to』
基本設定は『No limit』で無制限にすべての記事を対象とします。
上限を設定したい場合はプルダウンから希望の数字を選んでください。
今回はすべての記事について変更をしたいので、ここも触らず『No limit』としておきます。
続いて『Order By』
『Ascending』なら昇順、『Descending』ならば降順で検索結果を表示します。
ここも基本設定のまま触らず『Ascending』でOK
さて、肝心の検索する文字と置き換えする文字を入力です。
『Search pattern』に検索する文字列を
『Replace pattern』に置き換えたい文字列を入力します。
なので、今回は
『Search pattern』に変更前の画像を
『Replace pattern』に新しく作ったアイコン画像の名前を入力。

あと一息ですよ!
赤い『search』をクリックすると、変更前の画像を使った記事がピックアップされます。
『Replace』をクリックすると、置き換えた場合にどうなるかが表示されます。
この時点ではまだ置き換えはされません。
置き換えを実行する場合は『Replace&Save』をクリック→置き換えが実行されます。
今回私は6種類のアイコン、全100以上のアイコンの変更が必要でした。
が、【SearchRegex】を使った結果、3分ほどですべての記事のアイコンを変更できました!
記事以外のアイコン変更も忘れずに!
うっかり忘れてしまいがちなのが(というか私が忘れていたのが)プロフィールアイコンの変更。
ユーザー>あなたのプロフィールからプロフィール画像の変更も忘れずに変更しておきましょう。
ブログランキングに登録している方は、そちらのアイコン変更もお忘れなく。
この画像みたいに↓
各記事のアイキャッチ等でアイコン画像を使っていた場合、この画像のアイコンまでは変わりません(´・ω・`)

ピックアップも大変だし…さてどうしようか
今後の課題としておきます(;’∀’)
以上『心豊かに笑顔で暮らす毎日を』目指すゆに家じゅんのログ
WP過去記事の吹き出しアイコンを一括で変更する方法 でした!
最後までお付き合いありがとうございました(*´∀`*)





コメント